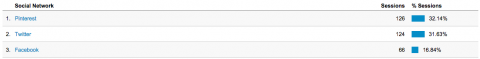
Pinterest - Mạng xã hội ảnh
Pinterest, Đây là phiên bản Pinterest cho Windows 10 hoàn toàn miễn phí, nơi bạn khám phá hàng tỷ ý tưởng liên quan đến mọi mặt của cuộc sống - từ công thức nấu
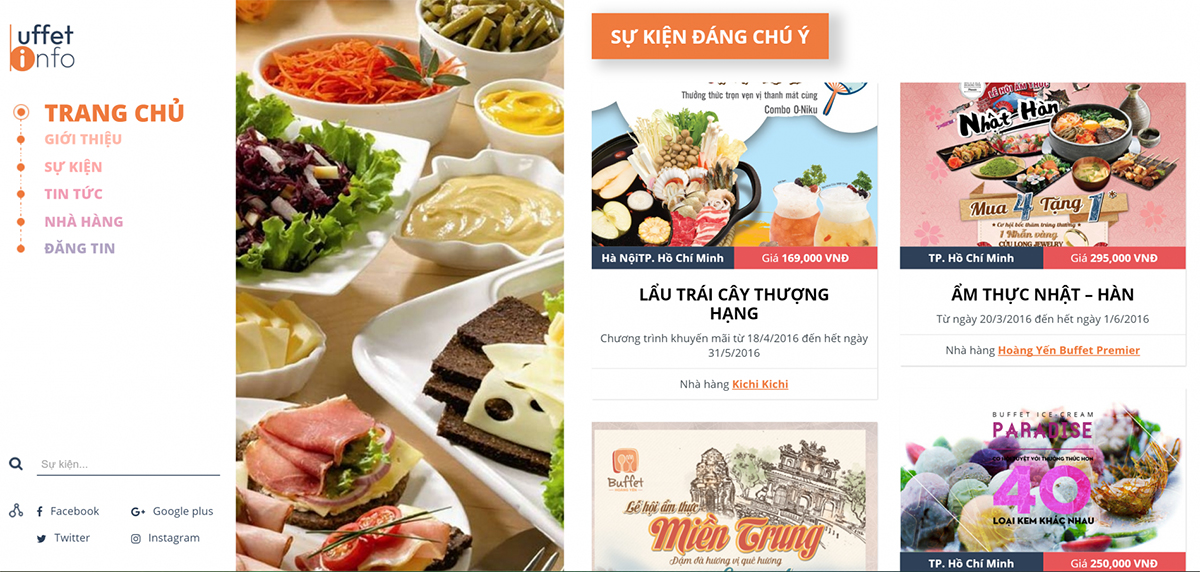
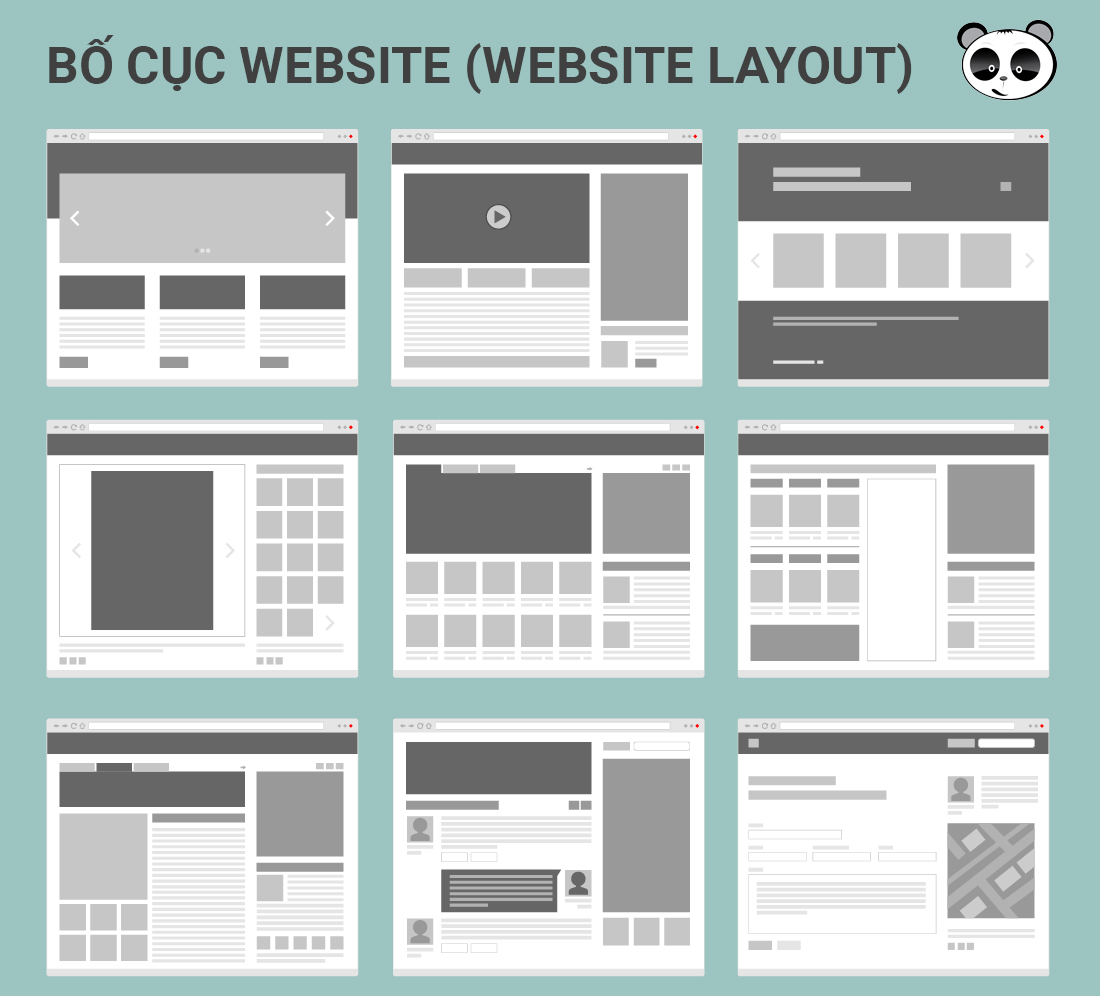
Ở nghành nghề dịch vụ design, Layout đó là một trong mỗi định nghĩa cơ phiên bản và không xa lạ nhất. Bất kỳ ai nếu như muốn thám thính hiểu sâu sắc rộng lớn về design, nhất là design hình mẫu trang web, đều cần thiết làm rõ về layout giống như bắt được cơ hội dàn trang, bố trí bố cục tổng quan.
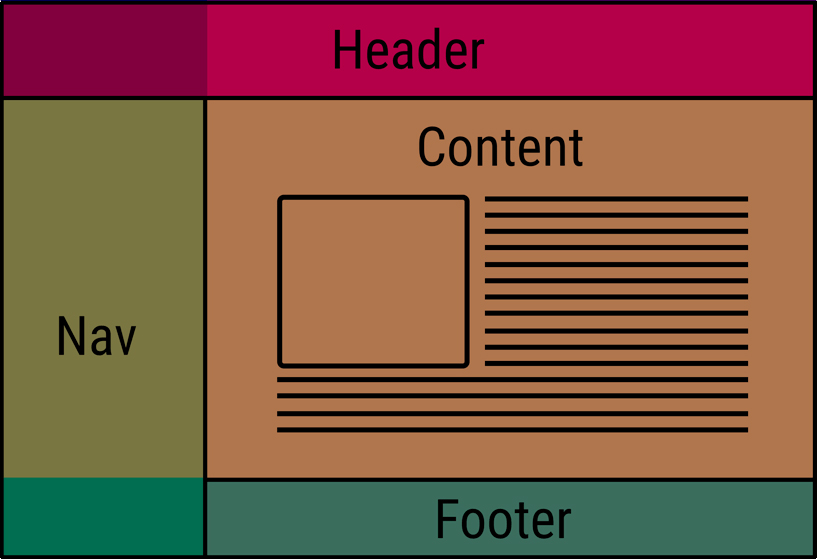
Bố viên trang web (website layout) là 1 trong cỗ khuông xác lập cấu hình của trang web
Bạn đang xem: Layout là gì? Vai trò nổi bật của Layout trong thiết kế
Bố viên trang web thể hiện nay sự cần thiết của từng nội dung và bịa đặt những nhân tố cần thiết nhất của trang web ở địa điểm dễ dàng tiếp cận thẳng và thực hiện tuyệt hảo cho những người dùng

Bất kể là các bạn đang được design một blog, một trang web ra mắt doanh nghiệp lớn hay là 1 trang web bán sản phẩm, nội dung và hình mẫu tiếp tục chỉ dẫn người tiêu dùng dùng trang web nên cần thiết đáp ứng nhu cầu đảm bảo chất lượng những nhân tố sau khoản thời gian design website:
>>> Tham khảo: Cấu trúc website: tiêu chuẩn kiến tạo trang web chuẩn chỉnh SEO
Bạn rất có thể hiểu giản dị và đơn giản kiến tạo bố cục tổng quan trang web (website layout) đó là tạo thành cỗ khuông bao hàm những bộ phận thích hợp mang lại tiềm năng design trang web

Layout sở hữu 4 bộ phận chính
Đây là những bộ phận không thể không có cả về mặt mày chuyên môn lộn thẩm mỹ nhằm tạo thành một trang web chuẩn chỉnh SEO, dễ dàng sử dụng:
Xây dựng layout là 1 trong quy trình không thể không có Khi design webiste
Trước không còn, chứ không fake toàn bộ những bộ phận cần thiết hiển thị lên màn hình hiển thị PC, điện thoại thông minh của người sử dụng một cơ hội đương nhiên, ko bố trí, ko chỉnh sửa, layout tiếp tục khiến cho từng thành phần của trang web sở hữu cảm xúc Gọn gàng, thích mắt và sở hữu tính thẩm mỹ và làm đẹp rộng lớn.
Đặc biệt, những mẫu layout mới nhất lạ, độc đáo và khác biệt còn rất có thể phát triển thành một điểm vượt trội, canh ty người tiêu dùng ghi nhớ cho tới trang web của người sử dụng. Nếu trang web của người sử dụng về những nghành nghề dịch vụ như thời trang và năng động, thẩm mỹ, nhiếp hình họa, thẩm mỹ và nghệ thuật,… thì chắc hẳn rằng layout là nhân tố chúng ta nên xem xét nhằm góp vốn đầu tư.
Việc sắp xếp, bố trí những bộ phận của trang web một cơ hội phù hợp khiến cho người gọi rất có thể sở hữu một chiếc nhìn tổng quan lại về nội dung của trang. Layout tiếp tục mê hoặc sự lưu ý của những người gọi vào trong 1 điểm, dẫn người gọi cút theo như đúng mạch kết cấu và gần như là ko loại bỏ ngẫu nhiên nhân tố nào là được hiển thị.
Sự bố trí hài hòa và hợp lý này rất cần phải tiến hành dựa vào côn trùng tương tác của những nhân tố về mặt mày nội dung. Nhiệm vụ của layout tiếp sau đó đó là con gián tiếp thể hiện nay quan hệ này một cơ hội trực quan lại rộng lớn, canh ty người tiêu dùng dễ dàng và đơn giản thám thính tìm kiếm không ngừng mở rộng những yếu tố mà người ta quan hoài.
Chính nhân tố dễ nhìn về design và quan hệ mạnh mẽ và tự tin Một trong những trở nên phần bên trên trang web sẽ tạo nên đi ra sự lôi kéo, khiến cho visitor cảm nhận thấy tự do thoải mái và bị mê hoặc vì chưng cơ hội nội dung được hiển thị trước đôi mắt bọn họ.

Một layout chuẩn chỉnh canh ty ngày càng tăng sự thú vị mang lại ấn phẩm của người sử dụng.
Việc layout được hoàn mỹ nhập quy trình tiến độ nào là của tiến độ design trang web là vô cùng cần thiết vì nó sẽ bị tác động cho tới vận tốc và quality của toàn cỗ dự án công trình.
Layout nên được hoàn mỹ ngay sau khoản thời gian nhận đòi hỏi, chốt ý tưởng phát minh với quý khách (vì Khi chính thức sẽ không còn thể thay cho thay đổi layout) và trước lúc tiến độ design UI/UX chính thức nhằm liên kết với những nội dung, tác dụng, design hình họa,…

Khi nói đến việc sự thành công xuất sắc của một trang web, góc cạnh cần thiết nhất của trang web là bố cục tổng quan của trang.
Ví dụ:
Layout tạo ra tuyệt hảo xấu xa và thực hiện khó khăn hiểu cho những người sử dụng tạo cho trang web vô cùng khó khăn dùng, ko mang lại được không ít độ quý hiếm mang lại sale giống như marketing.

Layout được phân tích và kiến tạo có trách nhiệm nhằm mục tiêu đáp ứng nhu cầu tuyệt vời nhất những đòi hỏi và mục tiêu design trang web.

Tại sao cần được update và cách tân và phát triển bố cục tổng quan trang web (website layout)
John Mueller – giám đốc google vấn đáp “CÓ” tuy nhiên ko cần thiết vì thế dự Khi được đặt ra những câu hỏi liệu thay cho thay đổi layout sở hữu tác động cho tới SEO ko. Điều bại thực hiện nhiều người thực hiện SEO khi bấy giờ vô cùng bất thần vì như thế nội dung và cấu hình URL vẫn được không thay đổi.
Đó là vì như thế Google vẫn triệu tập rộng lớn nhập việc cách tân và phát triển thưởng thức người tiêu dùng (Thuật toán bla bla) cho nên việc người tiêu dùng phát hiện ra và cảm nhận thấy ra làm sao Khi dùng trang web cũng lưu giữ tầm quan trọng vô cùng cần thiết nhập tiêu chuẩn nhận xét của Google:
>>> Tham khảo video clip phỏng vấn: https://www.youtube.com/watch?v=Ayaovhfy5Uw

Đây là dạng quy tắc khiến cho bạn sở hữu một bố cục tổng quan layout thiệt vời. Quy tắc được trao xét là 1 trong trong mỗi xài chuẩn chỉnh canh ty cho những thành phầm đạt được sự lợi nhuận khổng lồ giống như thực hiện tuyệt hảo với quý khách. quý khách hàng chỉ việc phân chia design của tớ trở nên 3 cột và 3 mặt hàng. Tại những địa điểm gửi gắm nhau của những mặt hàng và cột các bạn nên được sắp xếp những công ty chủ yếu cũng giống như những nhân tố phụ trợ khác
Một khối hệ thống design sở hữu những nhân tố là số lẻ (tầm 3 vật thể) sẽ sở hữu được hiệu không hề nhỏ. Bởi 2 vật thể nằm ở vị trí phía ngoài sẽ tạo nên đi ra sự thăng bằng mang lại điểm ở thân thiết, đưa đến sự basic và đương nhiên nhất mang lại design. Quy tắc này thông thường được vận dụng thực hiện những design về logo.
Cân vì chưng nhập design vô cùng cần thiết. Như vậy tiếp tục thực hiện hài hòa và hợp lý những design nhập kiệt tác. Nếu thiếu thốn cút sự thăng bằng nhập bố cục tổng quan, thiếu thốn cút những khoảng chừng white cụ thể. Sẽ thực hiện mang lại quý khách cảm nhận thấy design trở thành rối đôi mắt và sở hữu tuyệt hảo ko đảm bảo chất lượng với design bại.

Một design đáp ứng được quality là 1 trong design nên sở hữu điểm vượt trội nhằm thú vị người coi triệu tập nhập bại. Vì vậy, trước lúc cút nhập design các bạn nên xác lập được rõ rệt trung tâm của design và điều phối người coi dựa vào cấu hình bên trên khối hệ thống tía.
Khi vận dụng khối hệ thống này các bạn sẽ đẩy mạnh được quy trình design nhờ việc xác lập dễ dàng và đơn giản địa điểm nào là nên nhằm loại nội dung nào là. Nhờ sở hữu sự Gọn gàng nhập design tuy nhiên khối hệ thống lưới vô cùng được ưa quí vì chưng những designer.
Xây dựng tía cục website tay chân, độc quyền 100% là công thức kiến tạo bố cục tổng quan với mục tiêu cá thể hóa trang web tạo nên sự độc đáo và khác biệt riêng biệt mang lại tên thương hiệu.

Toàn cỗ quy trình bao gồm: ra quyết định sự bố trí của văn phiên bản và hình hình họa, đánh giá độ dài rộng, hình dạng của design dựa vào văn hóa truyền thống và tư tưởng học tập của đối tượng người dùng người tiêu dùng tiềm năng với mục tiêu nổi trội những gì tên thương hiệu ham muốn truyền đạt và nhấn mạnh vấn đề.
Đây là 1 trong việc làm yên cầu thật nhiều sự phân tích và quy trình thao tác vô cùng nhiều năm nhằm rất có thể hoàn mỹ đảm bảo chất lượng nên những bố cục tổng quan trang web tay chân thông thường được hoàn mỹ vì chưng những team group Chuyên Viên sở hữu chuyên môn, tay nghề.

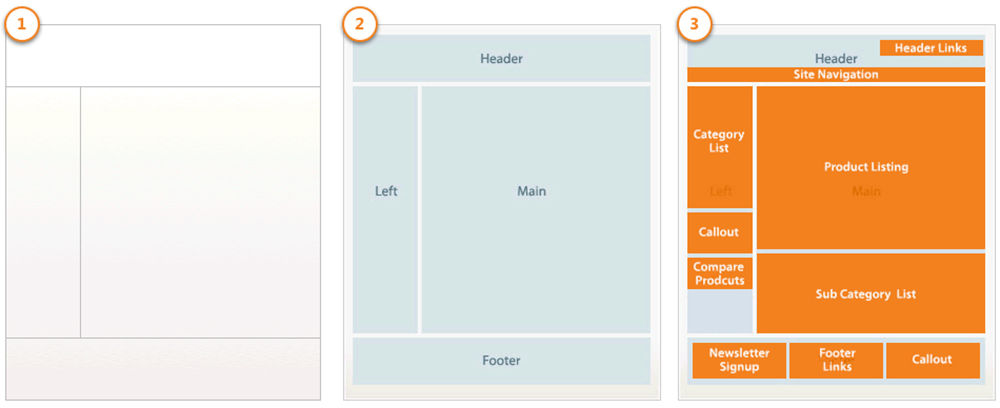
Sử dụng bố cục tổng quan trang web theo gót kiểu mẫu đã có sẵn trước (template) là quy trình công cụ rộng lớn với việc thắt chặt và cố định của những vùng văn phiên bản, hình hình họa, loại chữ, độ dài rộng phông chữ và những độ dài rộng không thể thay cho thay đổi.

Có rất nhiều công ty chọn template có trách nhiệm, được kiến tạo sẵn mang lại từng nghành nghề dịch vụ để thiết nối tiếp trang web vì như thế phù phù hợp với yêu cầu và mang lại nhiều quyền lợi như
Nhược điểm của bố cục tổng quan trang web theo gót mẫu là ko khớp trọn vẹn với quy mô sale của người sử dụng, dù rằng layout này được design chính nghành nghề dịch vụ trang web thì cũng cần được sở hữu không nhiều sửa đổi và thay cho thay đổi nhằm trang web sinh hoạt ổn định ấn định và tăng tỉ lệ thành phần trùng khớp với ý tưởng phát minh của tên thương hiệu nhất rất có thể.
Kết trái khoáy của một trang web được design dựa vào layout kiểu mẫu sở hữu thể
Xem thêm: TOP iPhone màu xanh dương đáng mua nhất 2022

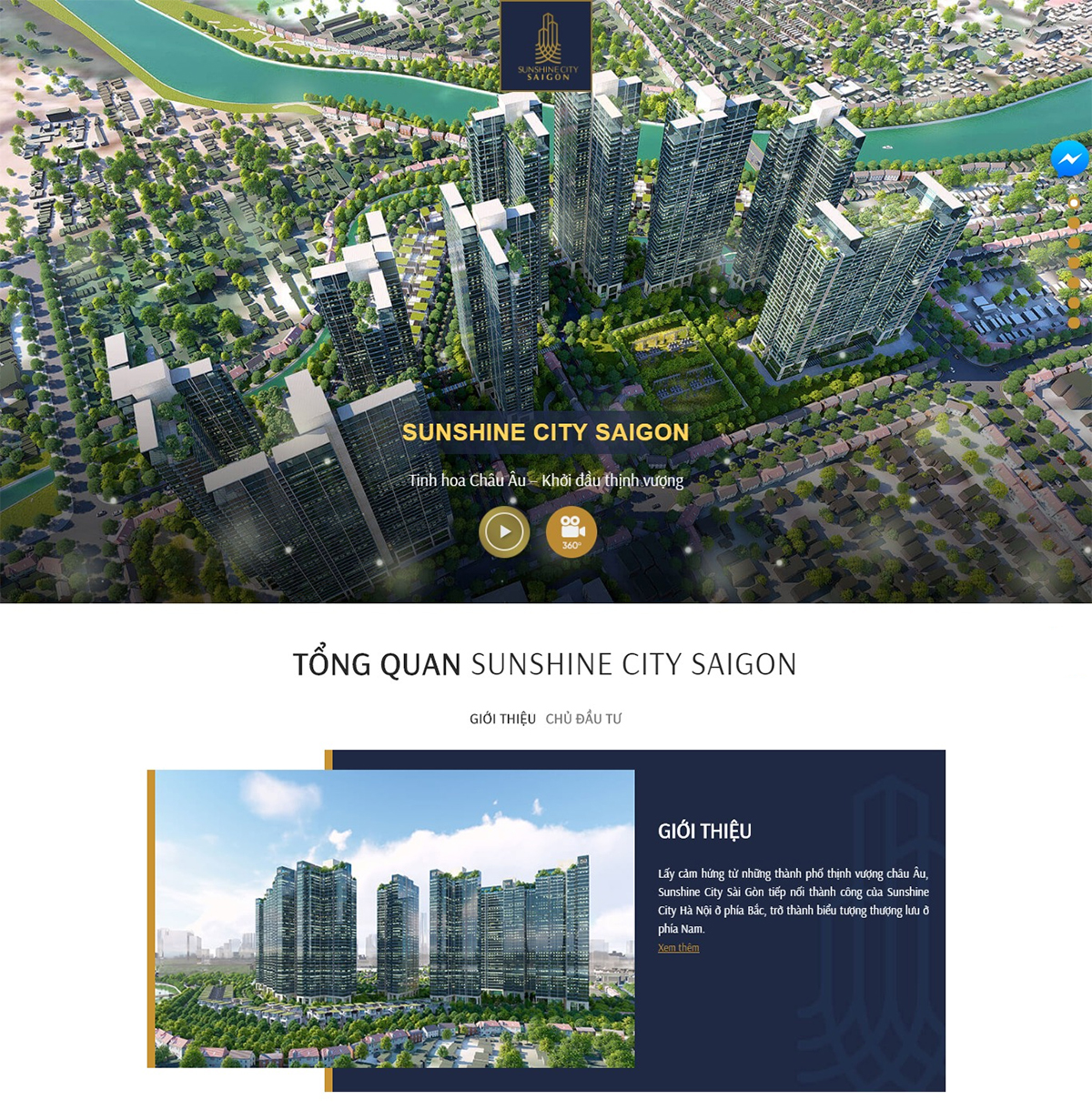
Bố viên trang web một cột là bố cục tổng quan dễ dàng sử dụng nhất vì như thế Khi dùng những trang web sở hữu bố cục tổng quan này người tiêu dùng chỉ việc cuộn xuống và tiếp cận vấn đề một cơ hội ngay tắp lự mạch canh ty tên thương hiệu dễ dàng và đơn giản điều phối quý khách và thể hiện nay những phần nội dung cần thiết.

Ngoài đi ra còn 1 điều nằm trong nữa canh ty bố cục tổng quan này càng rất được quan tâm rộng lớn bại đó là việc phần rộng lớn người tiêu dùng lúc bấy giờ sử dụng điện thoại thông minh duyệt trang web rộng lớn là sử dụng desktop và bố cục tổng quan này dễ dàng và đơn giản tạo thành design responsive trên rất nhiều nền tảng (đáp ứng nhân tố SEO quan lại trọng: mobile-friendly).
Khi nào là nên sử dụng bố cục tổng quan trang web một cột:
Bố viên trang web phân chia màn hình hiển thị là biện pháp vô cùng tương thích cho những trang web sở hữu nhiều hơn nữa nhị phần nội dung chủ yếu cần thiết như nhau hoặc tương quan cho tới nhau.

Chia màn hình hiển thị trở nên những phần đều bằng nhau là 1 trong bố cục tổng quan dễ dàng tổ chức design mang lại hiệu suất cao thẩm mỹ rất hay canh ty trang web đa dạng và phong phú và linh động rộng lớn.
Khi nào là nên sử dụng bố cục tổng quan trang web phân chia song mùng hình:
Bố viên bất đối xứng là những design sở hữu sự chêch chếch về diện tích S hiển thị thân thiết 2 phần của bố cục tổng quan. Cha viên bất đối xứng chỉ dẫn người tiêu dùng biết cần được triệu tập nhập nội dung nào là trước, nội dung nào là cần thiết rộng lớn mà người ta cần thiết lưu ý cho tới.

Đây là chuyên môn design vẫn đã cũ và có từ lâu tuy nhiên chỉ thịnh hành lại thời gian gần đây Khi yêu cầu design trang web theo gót đòi hỏi tăng ngày một nhiều nhằm mục tiêu tạo thành những hình mẫu độc quyền 100% mang lại công ty.
Bản hóa học của design bất đối xứng đó là tạo nên sự thăng bằng giữa 2 phần của bố cục tổng quan. Vì ko nên khi nào là sự cần thiết của 2 phần nội dung giống như nhau nhằm dùng bố cục tổng quan phân chia team màn hình hiển thị. phẳng cơ hội thay cho thay đổi độ dài rộng, tỷ trọng và sắc tố của từng phần nội dung, Designer vẫn tạo thành một bố cục tổng quan kích ứng tương tác vô cùng hiệu suất cao.
Khi nào là dùng bố cục tổng quan ko đối xứng:
Thẻ là 1 trong nhân tố design vô cùng tiện ngờ canh ty designer rất có thể trình diễn vấn đề tế bào mô tả Theo phong cách dễ dàng tiếp cận nhất và cần thiết rộng lớn là thẻ đưa về mang lại hình mẫu của người sử dụng sự tinh xảo, văn minh.
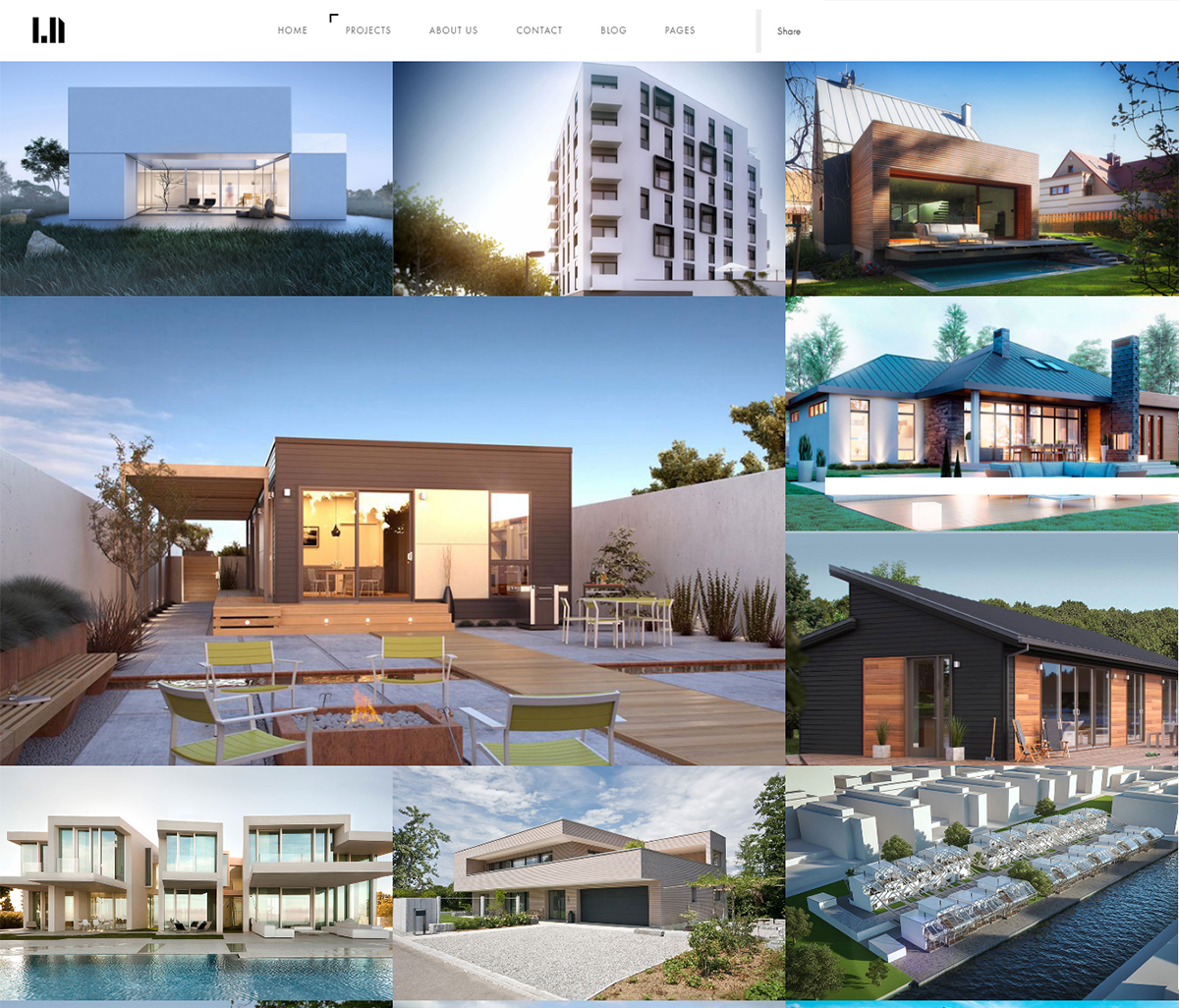
Bố viên lưới là 1 trong sự phối kết hợp tuyệt hảo với design dạng thẻ vì như thế sự linh động của chính nó rất có thể tạo thành design cuộn vô hạn sở hữu tài năng thú vị người tiêu dùng dùng nhập thời hạn nhiều năm, thay cho thay đổi độ dài rộng, khoảng cách, con số cột…

Kết ăn ý bố cục tổng quan dạng lưới kết với thẻ canh ty tạo thành một trang web kích ứng sự tương tác và truyền đạt vấn đề liên tiếp cho tới người tiêu dùng. Phù ăn ý mang lại trang web sở hữu lượng nội dung thật nhiều và sở hữu sự cần thiết như nhau.
Khi nào là dùng bố cục tổng quan dạng lưới phối kết hợp thẻ:
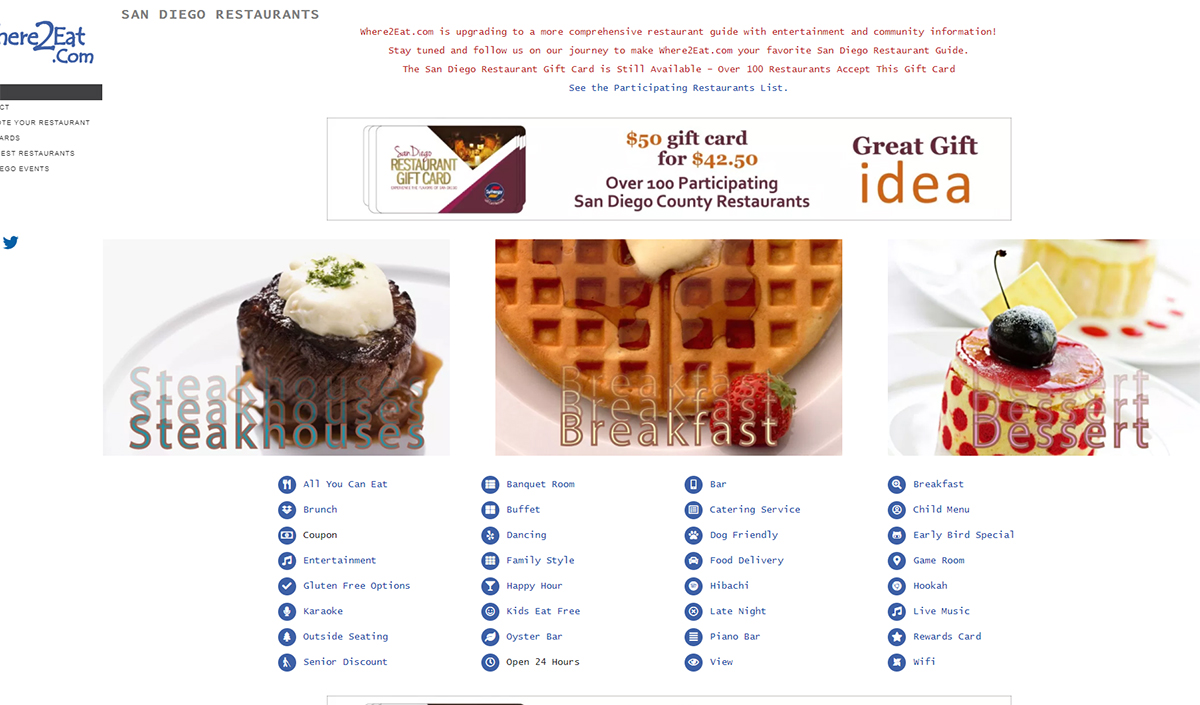
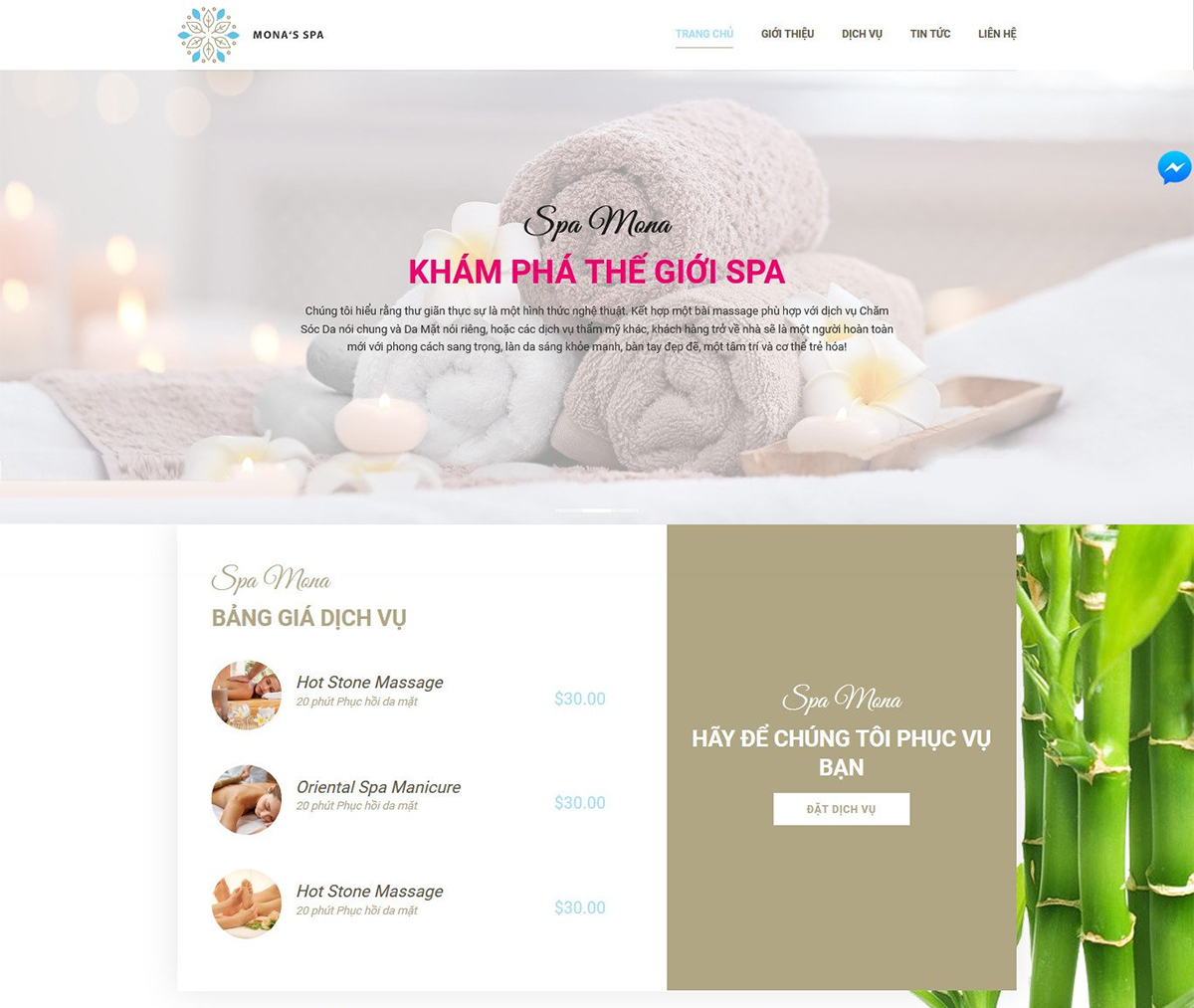
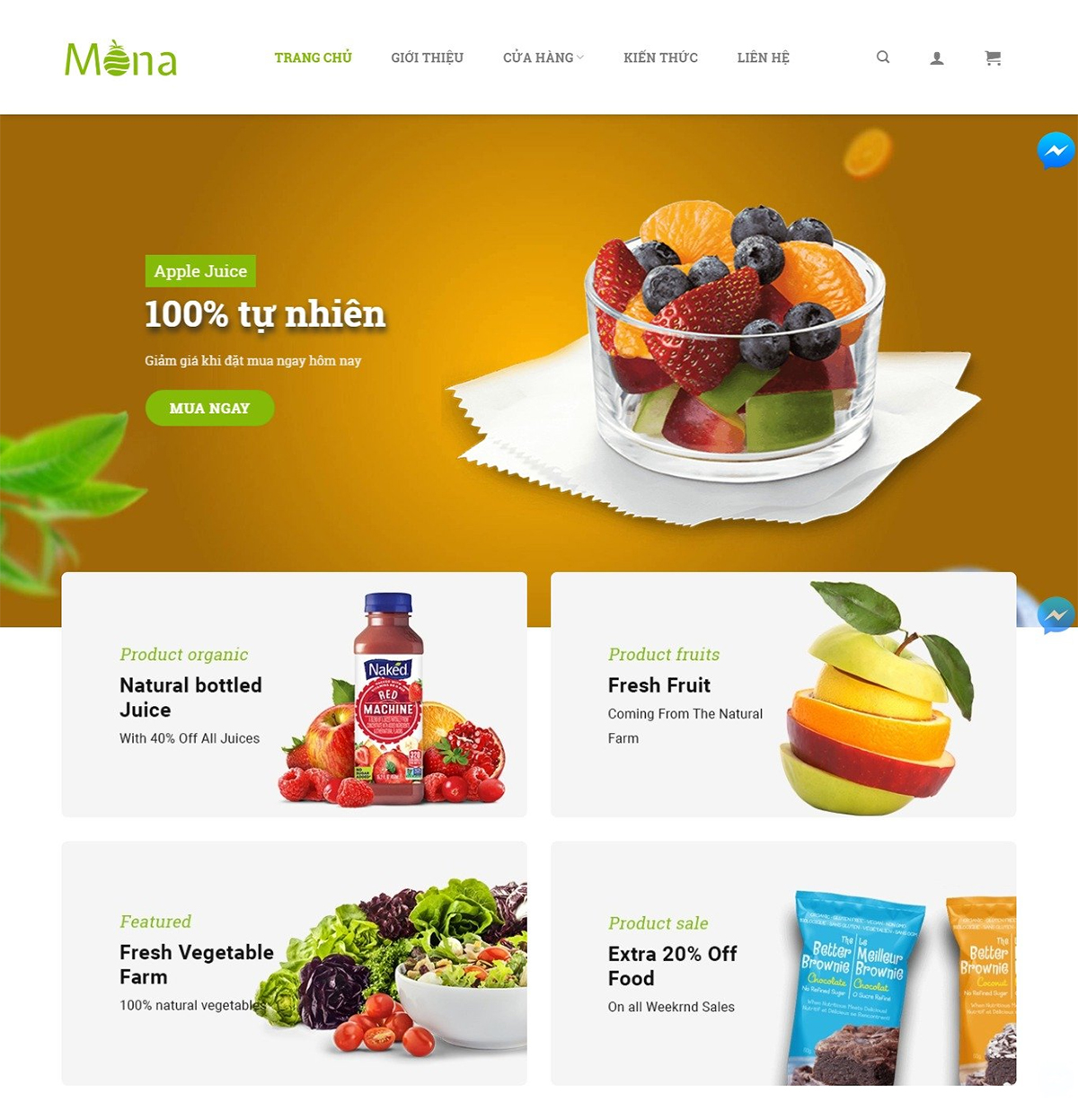
Bố viên hình dáng vỏ hộp là bố cục tổng quan vô cùng thịnh hành và thông thường xuyên được dùng mang lại trang web bao gồm vỏ hộp rộng lớn và những vỏ hộp nhỏ (từ 2 – 5 hộp) cướp 1 phần diện tích S của vỏ hộp rộng lớn. Mỗi vỏ hộp nhỏ tiếp tục dẫn người tiêu dùng cho tới 1 phần nội dung chủ yếu, cần thiết của trang web.

Bố viên hình dáng vỏ hộp vô cùng linh động nhập dùng chúng ta cũng có thể tạo thành một câu truyện ngay tắp lự mạch, một tế bào mô tả cụ thể mang lại thành phầm, công ty bằng phương pháp phối kết hợp nội dung của những vỏ hộp cùng nhau.
Khi nào là dùng bố cục tổng quan hình dáng hộp:
Google nhận xét vô cùng cao những trang web thân thiết thiện với những người dùng, hỗ trợ cho bọn họ hiểu rằng bọn họ đang được ở đâu nhập phiên bản thiết bị trang web, vấn đề, thành phầm bọn họ cần thiết thám thính tìm kiếm ở đâu… và menu điều phối đó là điểm thứ nhất người tiêu dùng tiếp tục phía đến.
Đối với một vài trang web đặc trưng khiến cho người tiêu dùng cần được liên tiếp dùng điều phối thì chứ không chỉ dùng điều phối ở header chúng ta cũng có thể hiển thị menu ở một địa điểm không giống tiện nghi rộng lớn cho những người sử dụng đó là thanh mặt mày (sidebar)
Tham khảo: Sidebar là gì? và cơ hội tạo ra sidebar mang lại website


Bố viên này được chấp nhận thanh mặt mày liên tiếp hiển thị (fixed sidebar) trong lúc phần sót lại của trang web tiếp tục thay cho thay đổi Khi người tiêu dùng cuộn trang nên đó là bố cục tổng quan vô cùng phù phù hợp với trang web sở hữu không nhiều hành trình dài người tiêu dùng (user-flow) và tốt nhất có thể là hiển thị không còn lựa lựa chọn cho những người sử dụng tức thì từ trên đầu.
Khi nào là dùng bố cục tổng quan thanh mặt mày cố định:
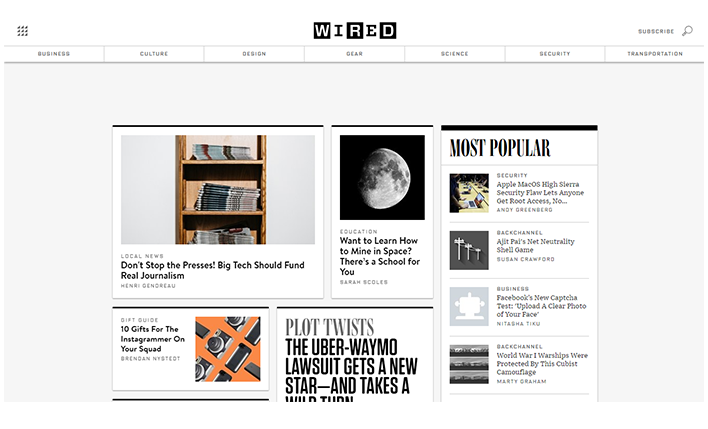
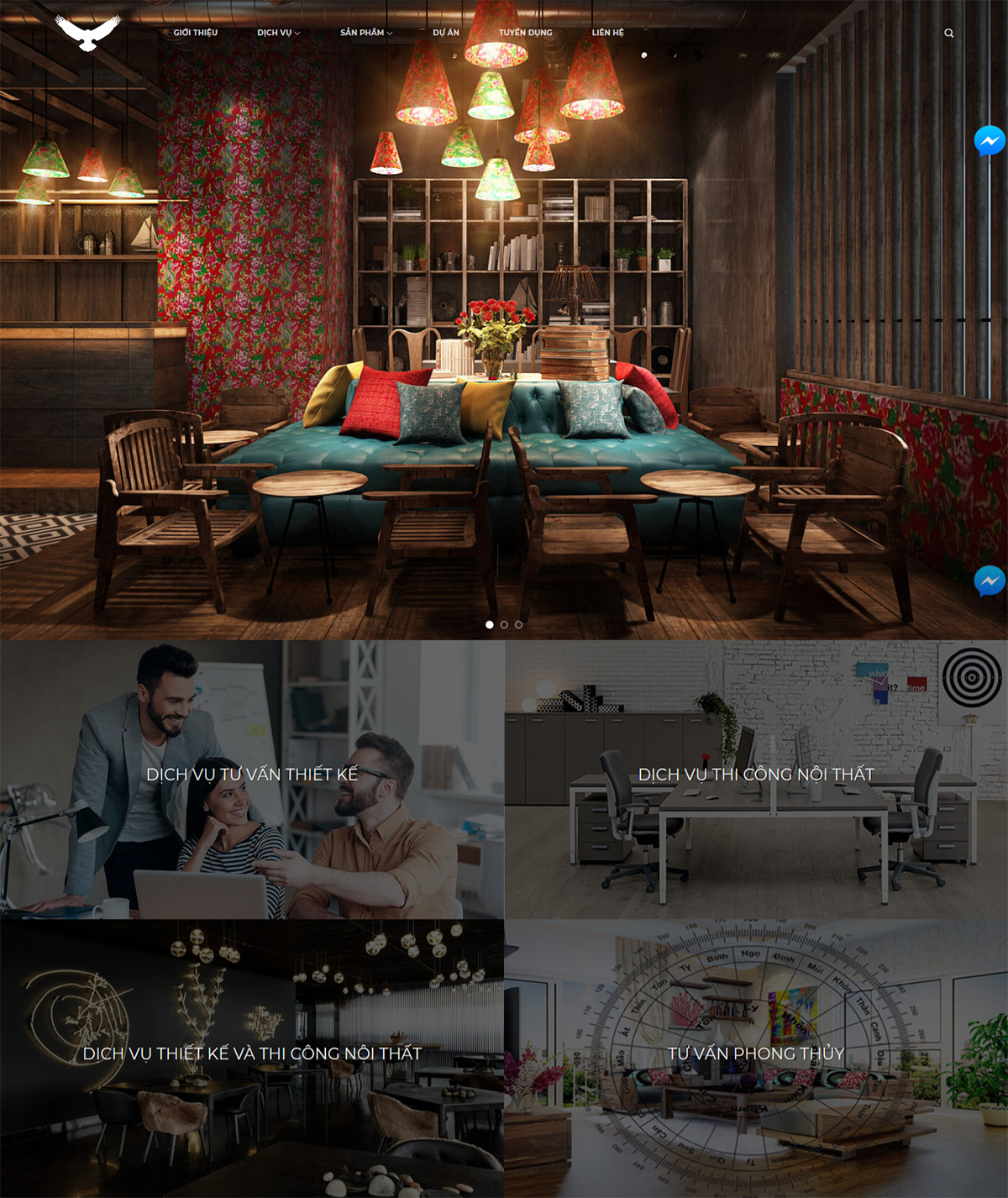
Bố viên trang web dùng hình hình họa là nội dung chủ yếu nhằm tương tác với quý khách là mẫu mã canh ty bán tốt nhiều thành phầm nhất. Hình hình họa là 1 trong khí cụ tuyệt lắm vời tạo thành xúc cảm, truyền đạt thông điệp của thành phầm, tên thương hiệu cho tới người tiêu dùng.
Một hình hình họa đẹp nhất, được design chỉnh chu và cụ thể sẽ tạo nên sự thú vị với người tiêu dùng nếu như bọn họ ko mua sắm chọn lựa thì đã và đang nhằm lại một tuyệt hảo đảm bảo chất lượng canh ty bọn họ ghi thương nhớ hiệu. Kết phù hợp với typography là 1 trong cơ hội vô cùng hoặc nhằm ngày càng tăng hiệu suất cao của hình hình họa.

Bố viên hình hình họa là biện pháp tối ưu nhất khi chúng ta cần thiết triệu tập toàn cỗ sự lưu ý của người tiêu dùng nhập thành phầm, dịch vụ
Khi nào là dùng bố cục tổng quan hình ảnh:
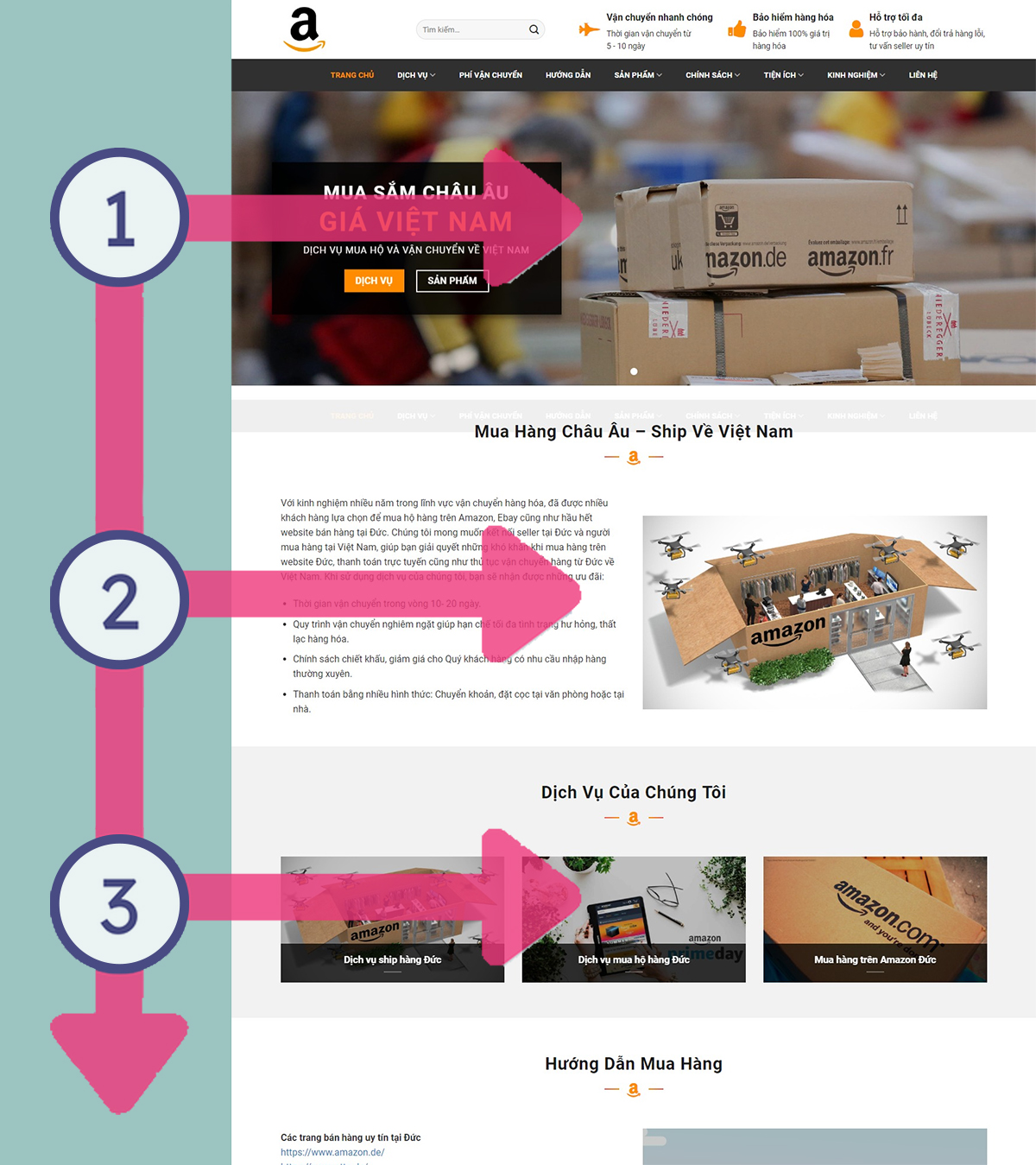
Bố dạng văn bản F đặc biệt quan trọng này được đưa đến dựa vào phân tích về thói thân quen của quả đât rằng các bạn sẽ nhìn những nội dung nhập hình khối theo như hình chữ F
và tiến độ này tiếp tục liên tiếp lặp lại… CHO ĐẾN KHI các bạn phát hiện một nội dung thú vị sự lưu ý và tạm dừng.

Đây là bố cục tổng quan vô cùng khoa học tập và lanh lợi rất có thể dễ dàng và đơn giản vận dụng được cho tất cả 2 nền tảng desktop và điện thoại thông minh (đáp ứng ĐK SEO quan lại trọng: Mobile-friendly). điều đặc biệt bố cục tổng quan này hỗ trợ rất hay cho những trang công ty, thành phầm có không ít sự lựa lựa chọn mang lại quý khách canh ty người tiêu dùng tìm hiểu thêm nhanh chóng rộng lớn thật nhiều.
Tuy nhiên nhằm thực hiện đảm bảo chất lượng design này cần được có không ít tay nghề xử lý trường hợp và dùng nhân tố hình họa nhằm dẫn dắt người dùng
Khi nào là dùng bố cục tổng quan hình chữ F:
Bố viên dạng văn bản Z cũng dựa vào thói thân quen đương nhiên của quả đât nhằm xây hình thành như bố cục tổng quan dạng văn bản F:
Với bố cục tổng quan này chúng ta cũng có thể thú vị người tiêu dùng tiến hành hành vi bằng phương pháp xen kẹt links, CTA Một trong những văn phiên bản và hình hình họa một vài ba phiên nhằm tăng tỷ trọng quy đổi.

Trong Khi loại chữ F phù phù hợp với trang web cung ứng nhiều nội dung thì bố cục tổng quan loại chữ Z là lựa lựa chọn tối ưu rộng lớn cho những trang web không nhiều tiềm năng quy đổi và không nhiều nội dung rộng lớn.
Xem thêm: Cách tính tổng trong excel | Công thức, lệnh lọc nhanh nhất
Khi nào là dùng bố cục tổng quan hình chữ Z:
Nếu các bạn quan trọng nối tiếp hình mẫu trang web, hình mẫu ứng dụng, hình mẫu ứng dụng – đi kèm theo với những công dụng đặc biệt quan trọng, vui sướng lòng tương tác tức thì với Mona Media theo gót đường dây nóng 1900 636 648 hoặc nhấn tức thì nút nhận tư vấn sau đây và để được tương hỗ trực tuyến.

Pinterest, Đây là phiên bản Pinterest cho Windows 10 hoàn toàn miễn phí, nơi bạn khám phá hàng tỷ ý tưởng liên quan đến mọi mặt của cuộc sống - từ công thức nấu
Autodesk Desktop App là gì? Phần mềm này giúp bạn quản lý và cập nhật các ứng dụng và phiên bản phần mềm Autodesk trên máy tính của bạn.
Cách tính mét vuông được sử dụng trong nhiều lĩnh vực của đời sống để đo diện tích, từ việc tính mét vuông để sơn tường cho đến ốp lát gạch.
Một trong những điều kì diệu bên bờ sông Hàn là xem khoảnh khắc cầu Rồng phun lửa. Với khách du lịch mà nói thì đây là một phần không ...
Kỹ thuật vẽ chì là kỹ thuật vẽ đơn giản nhất và cũng khó nhất, bạn có thể vẽ 1 bức tranh phong cảnh, chân dung, 3d…. với chỉ 1 cây bút chì và 1 tờ giấy. Đặc điểm của vẽ chì là đơn sắc, mọi đường nét, chi tiết được thể hiện dựa trên …